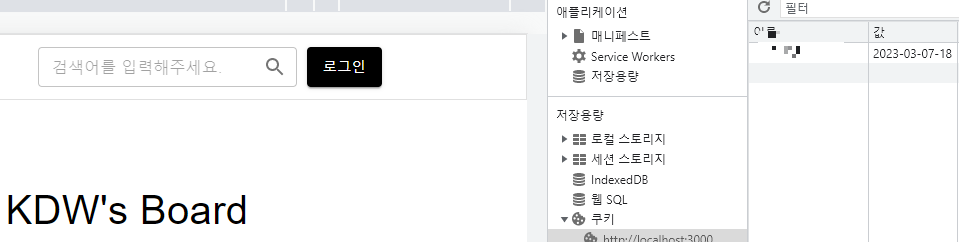
설정을 따로 해주지 않으면 브라우저를 껐다가 다시 접속할 시 로그인은 풀려있으나 쿠키는 남아있게 된다.
→ 1. 브라우저를 끄면 쿠키도 같이 날리기
→ 2. 쿠키가 남아있으면 브라우저를 꺼도 로그인이 유지되게 해주기
아래는 2번 방법으로 App.tsx에서 실행
...
const getUser = (accessToken : string) => {
axios.get(GET_USER_URL, authorizationHeader(accessToken)) //? header에 토큰 날려서 보냄
.then((response) => getUserResponseHandler(response))
.catch((error) => getUserErrorHandler(error));
}
const getUserResponseHandler = (response : AxiosResponse<any, any>) => {
const { result, message, data } = response.data as ResponseDto<any>;
if(!result || !data){
return;
}
const user = data as GetUserResponseDto;
setUser(user);
}
const getUserErrorHandler = (error : any) => {
console.log(error.message);
}
useEffect( () => {
const accessToken = cookies.accessToken;
if(accessToken) getUser(accessToken);
},[])
...
쿠키가 남아있지 않다면 브라우저 재접속이나 새로고침 시 로그인이 풀려있다.

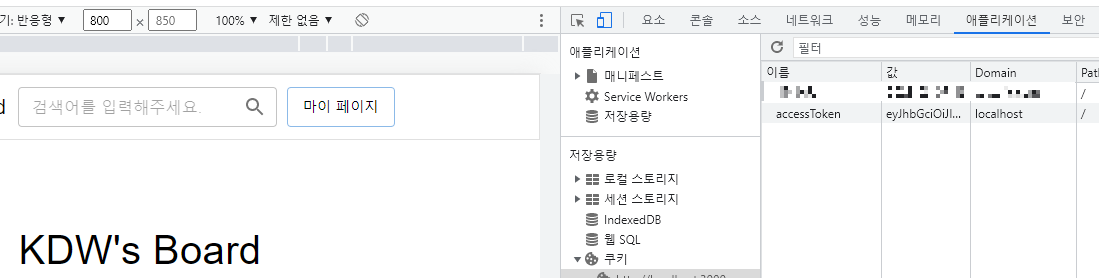
쿠키가 남아있다면 재접속이나 새로고침을 하여도 로그인이 유지된다.

'React' 카테고리의 다른 글
| React / typescript 카카오 지도 api 사용 (0) | 2023.04.18 |
|---|---|
| React / Spring 통신 (0) | 2023.03.27 |
| [공부] Hook 함수 (1) | 2023.02.23 |
| [공부] JSX와 TSX (0) | 2023.02.21 |
| [공부] 타입스크립트 문법 및 개념 ES6 TypeScript (0) | 2023.02.21 |




댓글